
微軟的 FrontPage 與 Macromedia 公司所開發的 Dreamweaver 網頁製作專用軟體,都是一般網頁設計者最常採用的工具。不過,因為FrontPage是微軟Office的一份子,只要電腦中有Office套裝軟體(如果整套買)就會有FrontPage;但Macromedia的Dreamweaver必須額外購買,經過正確安裝後才能夠使用。電腦中如果有安裝Office套裝軟體(也就是有Word、Excel…),我們就應該就可以從 開始 / 所有程式 選單中找到Microsoft FrontPage來開啟 FrontPage。
有了網頁設計軟體之後,照理說,一般網頁的設計應該不是一件難事,事實上也是如此,不過,還是有一些觀念上的問題必須先釐清。觀念先建立了之後,萬一網頁發生問題才知道問題出在何處,也才知道該從何下手。
網頁設計軟體提供了一個類似於Word的編輯環境來讓我們製作網頁。但是,Word所做的.doc文件與網頁軟體所做出的.htm(或.html)文件之間最大的差別在於:雖然網頁文件中也可以插入圖片,甚至還可以插入聲音、動畫、影片…等多媒體的內容,但是,Word文件中的圖片(如照片、美工圖案、文字藝術師、快取圖案等)是直接"嵌入"(embed)到.doc文件中;然而,網頁中除了文字之外,圖片、聲音、動畫、影片…等的多媒體檔案只是透過文字命令從原始處所"連結" (link)到.htm網頁上,並沒有真正整個存入網頁中。
意思也就是說,當圖片被我們"嵌入"(embedded)到Word的.doc文件中之後,只要把該.doc文件移動,就會把所有的圖片都一起移動。但是,當我們把網頁的.htm文件移動時,只會帶走.htm文件中的連結命令文字。如果.htm文件中的內容文字有指示要"連結" (linking)到其他位址的圖片、聲音、動畫、影片…等等,除非你將這些檔案以及它們與網頁的相對關係也一併帶著走,否則,除了文字外,別人通常是看不到你所編輯的其他精采內容的。
因為網頁有這種特性,為了能夠達到能將所有檔案都能一起帶著走的目的,所以,我們在設計網頁時就必須先塑造出這種環境。要塑造這種環境,那就得藉重電腦檔案管理中的主要角色--資料夾( Folder ; Directory,網路世界通常稱呼為--目錄 )。
Web資料夾_網站主目錄建立後,FrontPage軟體會在該資料夾中加入一些額外的資料。除了一些被隱藏起來的必要資料外,一定會有兩個名稱分別為 _private 與 images的子資料夾(我們可以使用images資料夾)。除此之外,一旦某資料夾被收納為FrontPage的網路資料夾之後,Windows電腦會自動在資料夾上加上一個小地球的代表圖示,以便與一般的資料夾做區別。該圖示即在提醒你…它是一個FrontPage的網站目錄。
網路資料夾建立後,我們隨時都可以透過FrontPage視窗的 檔案 / 開啟 Web(W) 的方式將之開啟以進行管理(一個FrontPage視窗,只能管理一個網路資料夾);網路資料夾開啟後就可以進行所有檔案與各層子資料夾的新增、刪除與修改,FrontPage會自動為我們追蹤改變,並適時提示或修正相關的網頁內容。
請注意,網路資料夾中的資料應該透過FrontPage的資料夾清單子視窗進行管理。要執行新增、刪除或修改網路資料夾中的檔案或資料夾時,務必先以FrontPage的 開啟 Web 加以開啟,然後在資料夾清單子視窗中進行。如果你直接在該網路資料夾上雙按開啟後逕行修改檔案或資料夾名稱,會造成一些FrontPage無法掌握的狀況,這將會嚴重影響網頁的功能,造成網頁無法瀏覽或部分內容(尤其是圖片、影像、聲音等)無法呈現的後遺症。請千萬要注意!
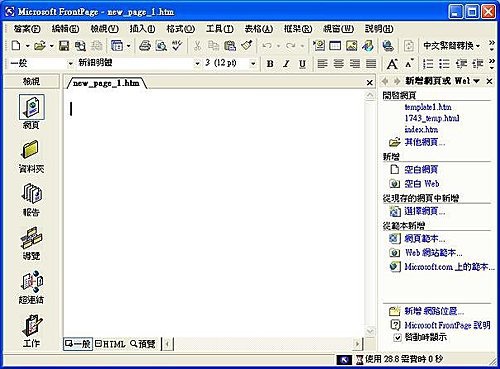
資料夾清單子視窗出現後,請選按視窗左上角的建立新的網頁工具鈕。每點按一次,FrontPage就會依序在視窗右側的 網頁編輯區 中開啟一個暫定為new_page_X.htm (X為數字)的空白網頁供我們編輯。基本上,除非是記憶體不夠用,否則,FrontPage視窗同一時間所能開啟與管理的網頁幾乎是沒有限制。
一般而言,除非我們已經對網頁實際內容的HTML語法有相當了解,否則,我們都是在一般分頁畫面,以類似編輯Word文件的方式來編輯網頁。FrontPage會自動在幕後將我們的編輯動作翻譯成相對的HTML文字內容。這雖然是所有網頁設計軟體的賣點,但也是最容易讓人忽略學習HTML語法的關鍵。有心學好網頁的人,把這些設計軟體當工具可以,當作萬靈丹,那你將會自食惡果。
雖然使用類似FrontPage等的網頁編輯器製作網頁時,使用者幾乎可以不用學習HTML,不過,我們還是強烈建議,每當你在FrontPage上做了一個編輯的動作後,初學者最好能選按FrontPage視窗下方的HTML分頁鈕(或Dreamweaver軟體的--程式碼),看看你剛才的編輯動作會產生或改變了什麼樣的HTML文字。解讀網頁HTML原始碼是有心學好網頁者所必須經過的基本訓練。
至於FrontPage視窗下方的另一個預覽分頁鈕,是提供我們暫時在網頁編輯區中預覽編輯效果的選項鈕。我必須特別強調,這裡預覽的效果與實際在瀏覽器中看到的會有顯著的差別,僅能作為暫時性的參考而已。


 留言列表
留言列表


